波特兰网络开发杰森格里格斯比协同创建云四.并像商业界中任何人那样深思熟虑前端开发他一直在写 关于响应图像自有响应图像写起, 最近,他和我有机会坐下来谈过去、现在和未来Web图片
第一部分(三部分系列)中,我们讨论业界如何渐渐理解围绕“弹性媒体”出乎意料的难题,用什么解决这些难题,以及余下疼痛点和开放问题。
EricPortis:
有趣的点之一我听说过你做的--这是所有这一切的一个很好的切入点--即Web图像一直复杂化你能告诉我开发商在网络初期 面对的问题吗?何必担心呢? 何必担心呢?
Jason Grigsby:简言之,你从问我开始
EP:家
GG:外公 告诉我那是什么感觉 我太小听不懂看你怎么样最早时 web完全没有图像启动 当我们刚开始嵌入时 问题难解Macs和PC之间有色空间差异, 我们必须确保图像压缩得足够好, 下载连接比我们现在慢得多。
林达温曼Lynda.com写书-我想是
五书上百页全景 最畅销外加多种专用工具-我记得一块软件
Debabelizer系统使我们能够处理图像GIF压缩比Photoshop更好Photoshop花点时间添加向 web导出能力

Linda Wineman设计Web图形、ColoringWeb图形、准备Web图形和解构Web图形-
许多人开始看响应图像时 都会有膝盖自动响应他们认为响应图像语法太复杂 并应该像图像常有一样简单我拒绝图像性质复杂未来会提高自动化能力但要自欺欺人一直以来都复杂
即使在我花在它们上的所有时间后, 我还是不觉得我理解图片的全部复杂性深思这些事
EP:快速推向2010年左右 开发者开始询问 响应布局图像的难题开场白时你在场 表示这里有东西破解最初问题是什么 你和其他开发者争先恐后早期思想中有哪些 关于解决那些问题?
GG:回到2010年,我写文章 不幸标题,
CSS媒体为移动查询愚人金”我写它是因为大约一年前-2009年-我公司
云四并带入网站咨询 网站有数吨性能问题网站使用媒体查询做我们现在称之为“响应设计”,
伊森马科特搭建短语
发现媒体查询隐藏资产网站上是谷歌地图 小屏幕上不需要地图上还加载着47个文件、瓦片和一大堆其他东西,
后伊森写道
响应式Web设计开始看到类似的问题遍历有页面隐藏图像,但仍下载后台类似地,太大图像正缩水供小屏幕使用结果是,你有一个页面看起来很好看, 但它大小为5MB
类比我为问题做的是,它类似于开晚宴, 但没有时间打扫, 所以你把所有东西塞进衣柜看起来像你家是干净的, 但你真的只是隐藏问题 如果没有人打开门你就没事网站即使看起来不错 也不能隐藏大资产对性能的影响
大约一年后,我共同创建者Lyza Gardner和我开始写作
头移动We并想有一章 关于移动优先响应设计时人们想,OK,如果我们从最小小资产组开始, 并只在需要时加载大资产, 我们可以解决响应图像问题于是我开始研究技术 人使用这样做, 因为我假设 足够时间已经流逝- 那时某人必须有一个好解决办法但我发现每种技术都有问题都不足 甚至是高调网站
Filament集团
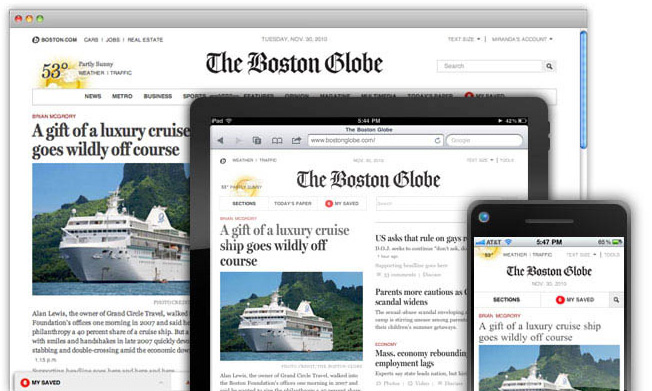
搭建波士顿环球网站假设浏览器行为2010年显示,当他们开始项目工作时可到2011年当网站启动时 行为变换 并尝试响应图像
停止工作.类似经验显示 需要固定下层事物需要从标准角度改变

filament集团2011BostonGlobal重构证明响应性设计可大规模实用化(并表现者!并突出显示响应图像问题-FlamentGroup开发者Mat Marquis突出写Global团队遇到的图像问题(并随后创建/主持W3C响应图像社区组解决了这些问题)。
EP:有一件事我感到好奇 推响应图像真的出自自自下而上-开发商像云四并Filament集团而不是从顶向下一开始,浏览器销售商推退了很多次问题为何对开发者更显眼、对开发者更有影响?
GG:首先,不是每个人都推回
布鲁斯劳森[在Oprea工作 获取信用
外加一些权衡 发生响应设计 我们仍然没有完全解决通过不提供图像高度宽度, 影响浏览器快速放页能力, 并有神经特效发生时图像浏览器制作者更多关注这些问题刚完成一吨性能优化工作 努力尽快加载图像 一开始似乎无法不破解响应图像
并不像浏览器商说,“我们不想要你进会所。” 他们真的有不同的世界观人建工地发现响应设计不可避免和真正重要设备多样性已达点 无分辨移动网站或平板网站,因为一些移动设备大,有些平板小浏览器销售商并不存在
EP:
代表我自己说,从开发者方面讲到,我知道我对低级浏览器性能一无所知,对布局如何深入工作一无概念。高压工具不理解潜在冲击-我看不到大局并花点时间对话-为网站制作人和网络浏览器制作人深入彼此脑海
GG:2012年5月
我写预译者两年后我开始研究响应图像问题花了我那么长的时间才达到我基本理解的点,即浏览器与开发商冲突,前者想尽快下载资产-先开始放出页面-开发商则想延迟并只在布局后开始下载图像因为如果我们等到布局完成后 就能下载合宜图像从2010年我们开始识别问题到2014年浏览器启动解决方案
EP:
并全力支持响应图像规格仅在最后几家浏览器 — — 移动搜索和桌面搜索 — — 中展开感觉惊人,像-ok,终于,它花了四到五年,但-我们做到了!完全完成
GG:你知道我不得不写生物
文章刚出A ListAct结束语为: "他再也不想谈响应图像-
EP:
对不起
GG:即他再也不想谈论响应图像,
[更多笑
GG:事实如此我真的有另外两个点子
第一部分结束我与Jason Grigsby的三方访谈留播第二部分 Jason和我跳入今日解决方案 和响应图像断点问题

