云化解决方案训练队教程设计师3月COVID-19大流行像其他全球组织一样,分心建立虚拟课程期望未来重开人际课时 转机聚焦虚拟学习方式
开始时,我们通过Zomwebinar在线教学,快速证明不足,因为学生通常享受活动课堂,不仅可以修补技术技能,还可以互连网。教官想了解学生和背景 微调类内实例虚拟训练中严重缺失的是虚拟ID徽章.
即刻开始搭建a学生ID应用调用技术代码开发者基础知识课程解析本文章描述ac组件配置等并有利于客户成功团队和路径图
读细节 :
开发样本应用
程序的主要目的是显示如何实现上传预置并命名变换help提供网页包含存储在云式账号中的资产
定义
安市上传预置是一个命名指令集,配置为签名或无签名,在资产上传时执行从浏览器调用非签名预置
A级命名变换一组缩略指令交付资产 并起模版作用 你可以应用到多资产优化交付并提高美学吸引力
关键目标就是保持前端附加简单化,不依赖外部服务器生成、数据库或认证浏览器中简单HTML、CSS和Vanilla JavaScript与云端APIs通信
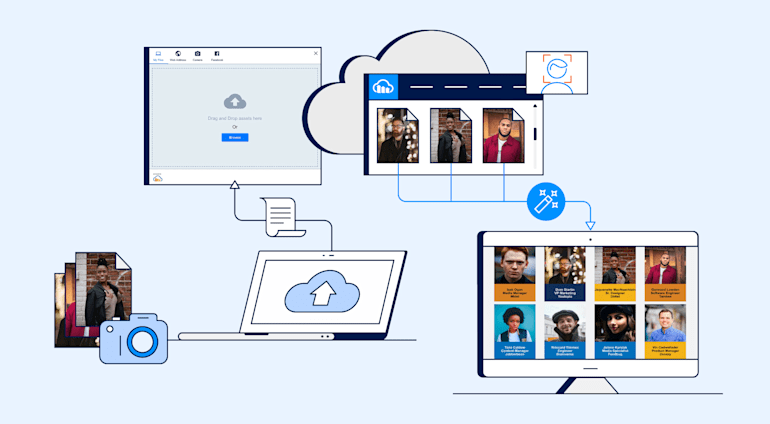
下图显示app徽章画廊:一组学生与照片、名称、组织、标题、最喜爱背景颜色并进类所有数据都存放在云内,照片公开标识为密钥,其他细节存储为元数据
 所有照片均取自pexels并编译相关数据
所有照片均取自pexels并编译相关数据
数据(名称、标题、组织)存储图像并传递出命名变换访问上下文元数据
配置
易用配置形式查询字符串,即:
- 云名
sn) - 课程标题
标题显示) - 课程日期
日期显示)
演示页URL读法如下:
https://studentid.cloudinary.training/index.html?cn=
使用 URL 前运行二节j脚本代码重写
- 创建未签名上传预置中添加元数据页,将数据放入调用文件夹
师生识别并贴标签师生识别.文件夹使所有者(指令员)快速定位媒体库上传信息云化链表API收集图片标签显示画廊 - 创建命名变换接受元数据保存图像并创建徽章
后用URL创建学生身份证画廊
顶端标语中宣布,此配置允许每个云端帐户只课一课为确保隐私,ac创建虚拟类账户并在类超时删除-不收集任何数据
班纳市
顶端横幅向参赛者确认数据不会保存并使用接口通过云支持删除信息或上传图像

表单
表格方便数据输入填满所有字段后上传图像按钮即启动点击它打开上传部件

上传部件
内开发者基础知识学生学习技术通过代码上传资产特别是,他们即时处理JaavaScript上传部件,这是一个高度可配置响应组件学生可选择添加上传预置接受JPEG和PNG资产来自各种源码:本地文件系统、Web简介、脸书简介和设备摄像头

脸部识别
人脸对本应用至关重要添加云性表情检测能力作为上传预知指令生成上传响应报表说明图像是否有面孔并删除非表情并提醒用户重新上传
上传请求中,你可请求云形删除令牌并存储本地短短时间内 令牌保留在记忆中前端附加程序免插手 cookie
唯一数据
输入独有数据是唯一的其他需求输入重复名、名、职称或组织名时,应用显示 Toast警告
分治客户成功
最近云端公司学生ID应用演示发现客户成功管理器CSM目光,该管理器请求使用它与新客户接头。CSM假想需要收集大队名称和职称
数据删除步骤向端移动,因为应用重新用于新客户换换简单重构
师生识别文件夹标签带徽章关键字集查询字符串上头徽章值转成文件夹标签名存储和查询后单账号可保留多文件夹,供客户或客户会议使用
去除标语是因为CSM管理数据
遍历Vue.js
我喜欢Vue.js教学学生一旦掌握HTML、CSS和JavaScript单页编码后,教他们如何用Vue.js单页写所有三种语言范围代码很有趣。
紧接在COVID分流前,我参加了与云化Evengelisms团队的面对面Vue.js会议,会议后Doron Sherman,我们的VP传教士请求我说 : “你想在Vue.js大会上展示Scient-ID应用吗??
JavaScript单文件创建a程序看起来相当天真-只是一群听众和函数传递到本地数据或存取全局数据,结果混淆范围定义可确定应用简单性最理想培训,但它缺乏组织性,没有解决现代JaavaScript框架可能遇到的几个问题
树形图显示四大构件
- 班纳市,这是不言自明的
- 表单中推转数据插进数据存储
- 美术馆读数据存储并更新徽章 信息反映存储状态
- App注册解压缩插件生成状态和变换吐司

以设计为后台,我将解释下文小节中几小块云化专用编码需求
框架上传部件
云性上传部件风格化jQuery整合代码库部件添加脚本编程标签项目索引.html文件 :
部件回调函数生成错误并产生对象,例如事件显示百分比上传进度,上传时多次调用复用函数在模块化函数中可能有问题,因为它们阻塞访问本片变量引用部件构件构件定义处理回调结果函数,但回调函数默认无法访问父级构件中的函数
答案如下:标准函数()语法制作本片引用部件箭头=>函数语法令本片引用全窗口对象最容易实现回调内分量功能的方法是绑定本片向它倾斜 向它倾斜 向它倾斜 向它倾斜 向它倾斜向回调函数引用组件本身
分配组件引用绑定函数允许访问所有组件和导入模块函数以及数据
链表API和Form-Data处理
存储点定义一举一动页面加载,并随同取学生数据链表API使用JSON文档中命名标签收集所有资产返回A级链表API调用像这个
const dataURL = `https://res.www.agrosoland.com/${cloudname}/image/list/v${Date.now()}/student-id.json`
某些处理必须先发生,数据才能在命名变换中起变量作用
成功上传时上传部件返回相似数据,链表API并串联表单上传数据全部维系默认顺序链表并优先安装新上传徽章以尽量减少滚动
上头链表API模块src/utli内含代码URL编码变量数据提供给命名变换
链表API和Cache排查
上头链表API还创建内容传递网络JSON文件缓存对数据基本不变有用增加新成员到学生链表中时, 您必须提供时代日期版本刷新JSON文件URL内此代码接通页码
响应性
student-IDApp响应设备 容留大段观众 偏爱与手机应用交互
内联表单
输入表嵌入桌面并生成单行小设备输入

CSSFlexbox布局使用移动优先方法,假设只有视图港大于800像素的设备才服务桌面布局
.form-in弹性流:行打包匹配项:居中.form-in标签 {比值:0字尺寸: 0.8rem.form内输入 {垂直对齐:中间差值:06rem后台颜色#fff边界:3rem固态#dd.form内键{apding:6.rem 1.2rem后台颜色#0e2f5a边界:1px固态#dd颜色白光标指针.form-in纽扣:debt {form-color:grey光标:无.form-in纽扣:hover}@media only屏幕和//formin标签{3rem.form内按钮 {差值:0 03rem.form-in纽扣:debt {form-color:grey光标:无.form内输入 {差值:3rem0}}@media(max-width:800px){.form-in匹配项:伸展.form内按钮 {边缘-顶点:3rem}
包装网格
画廊是CSS网格布局中的容器,允许分包徽章

使用Min/max选项网格板块,您可以用小手机宽度指定网格图像大小上传图像根据上传预置指令急切转换为此大小
热切变换在上传期间生成图像(或视频)即便你可以变换媒体,像裁剪媒体, 飞飞变媒体, 热切地消除等待第一次衍生变换时间eager变换对复杂变换或大资产变换特别可取,例如视频效果,这是作为上传工作流一部分的最佳做法
评估App
指令设计师和教育师喜欢指同类或同类课程中的学生,即社区学生IDAP即时识别社区成员,同时作为每个人的徽章和社区图像刚开始使用应用课程迄今,参与率一直极佳。
本质上说,ac定义使用案例并回答多题如何实现问题,例如:
- 数据输入、上传、存储和检索方式如何
- 数据如何显示在网页上
- 用户如何与应用交互
多位学生多为专业人士, 有兴趣使用案例学习知识,象我们这样的课程往往期望学生返回工作时带新技巧app可启动学生用云化工具、技巧和编码实践构建自己的app
继续前行
下几法使用Scient-ID应用
重写
a程序分三大步开发
- Vanilla JavaScript单云应用
- Vanilla JavaScript带多程序/云
- Vue.js单云应用
学习进出创建新项目下一步合并或重写代码 重写法 Actal、Ruby、PHP、Dotnet、Norde.js、Java、Android事实上,如果你离开浏览器,你可以学习并利用云型SDK提供的许多能力
删除徽章
人提高特征请求更容易删除徽章,例如OOP按钮比通向电子邮件技术支持的按钮更容易原谅上传请求前端令牌中含有删除令牌,有效10分钟,用它删除单加载资产当前,符号删除非侧射图片,但上传后可提供按钮,即点击删除上传图像
币游平台网页版官方标定资源
研究媒体开发的学生和专业人士 热心执行云端资产 会发现代码分享在这里有用查查自服务虚拟培训课程云学院.吾族文档记录并支援队也可以回答可能出现的问题
最重要的是 查云家强健APIs.令你大吃一惊的是,你可以用最小代码构建多微小特征